Check Your Salesforce Org Speed and Performance
Measure your Salesforce instance download and upload speeds and performance here: https://[YourOrgInstance].salesforce.com/speedtest.jsp
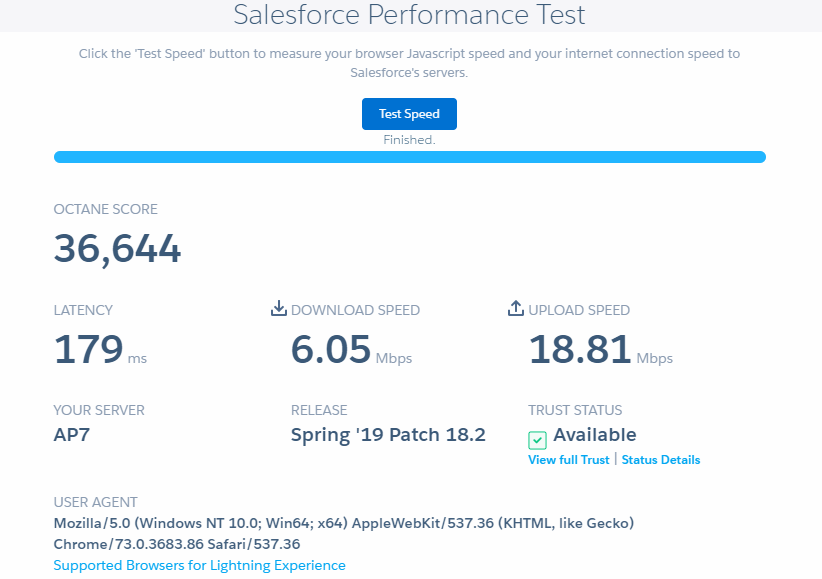
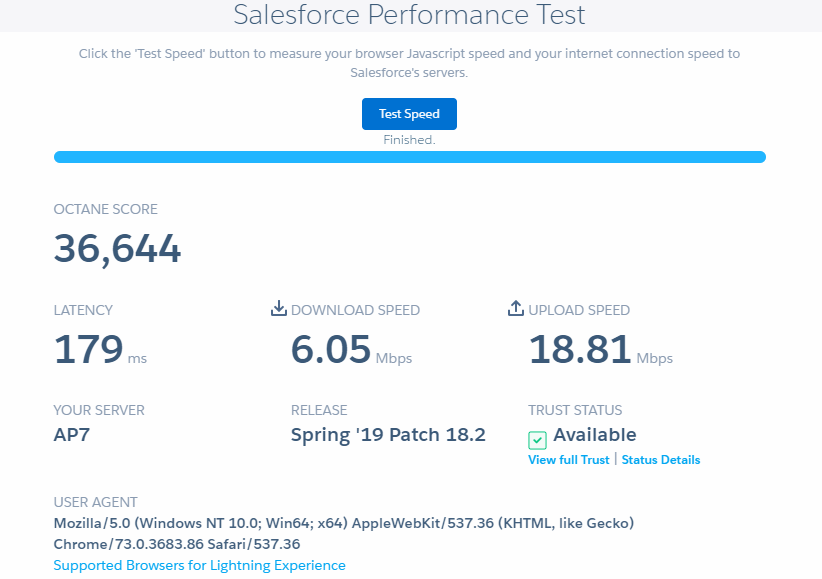
Sample Performance Test Report:

Measure your Salesforce instance download and upload speeds and performance here: https://[YourOrgInstance].salesforce.com/speedtest.jsp
Sample Performance Test Report:

Implementing lightning:hasPageReference interface, we can access the recordTypeId in lightning JS controller. lightning:hasPageReference provides access to the pageReference attribute.
The pageReference attribute can be populated only for the following page types:
Example:
Lightning Component:
<aura:component implements="force:hasRecordId,lightning:actionOverride,lightning:hasPageReference">
<!--Declare Attributes-->
<aura:attribute name="selectedRecordId" type="Id" />
<!--Declare Handler-->
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<!--Component Start-->
<div class="slds-m-around--xx-large">
Selected Record Type Id : {!v.selectedRecordId}
</div>
<!--Component End-->
</aura:component>
Lightning JS Controller:
({
doInit: function(component, event, helper) {
//get record type Id
var recordTypeId = component.get("v.pageReference").state.recordTypeId;
component.set("v.selectedRecordId", recordTypeId);
//get action name edit/new
var actionName = component.get("v.pageReference").attributes.actionName;
console.log('actionName-' + actionName);
//get object API name
var objectApiName = component.get("v.pageReference").attributes.objectApiName;
console.log('objectApiName-' + objectApiName);
},
})
componentReference/suite.app in your org domain URL.https://yourorgdomain.lightning.force.com/lightning.force.com/componentReference/suite.appWITH SECURITY_ENFORCED clause, you can use this to enable checking for field- and object-level security permissions on SOQL SELECT queries, including subqueries and cross-object relationships.WITH SECURITY_ENFORCED Clause) and a user doesn’t have access to that field, the field will be returned and can be used by the code without any exception, but the data to that user should not have access.WITH SECURITY_ENFORCED clause is only available in Apex.WITH SECURITY_ENFORCED clause is only available in Apex. Using WITH SECURITY_ENFORCED in Apex classes or triggers with an API version earlier than 45.0 is not recommended.Example:
If the Contact Email & Phone fields permission is not accessible to the user, it will throw an exception insufficient permissions and no data will return.
SELECT Id, Name, (SELECT Email, Phone FROM Contacts) FROM Account WITH SECURITY_ENFORCED
If the Account Website filed permission is not accessible to the user, it will throw an exception insufficient permissions and no data will return.
SELECT Id, Name, Website FROM Account WITH SECURITY_ENFORCED