Configure the Google reCAPTCHA and get the Site Key & Secret Key:
- Login to Google reCAPTCHA
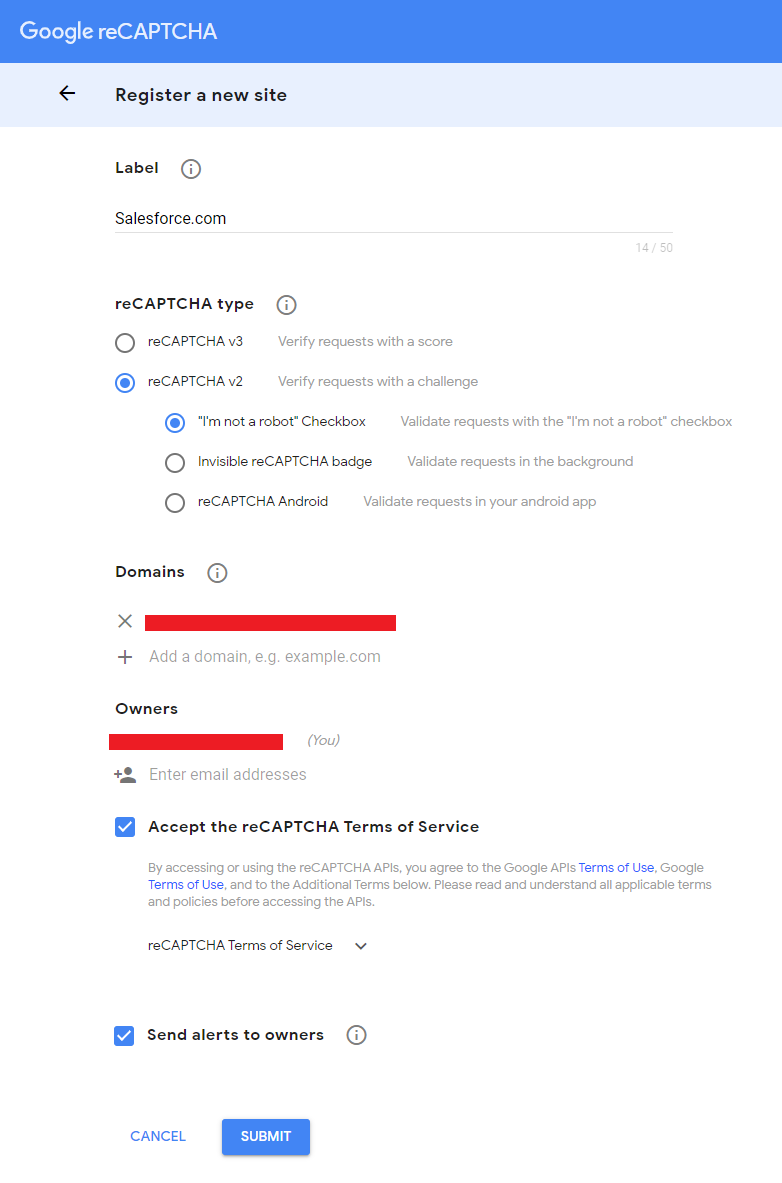
- Register a new site
- Add Label e.g. Salesforce.com
- Select reCAPTCHA type “reCAPTCHA v2”
- Select “I’m not a robot” Checkbox option.
- Add a domain e.g. yourorgurl.com
- Accept the reCAPTCHA Terms of Service
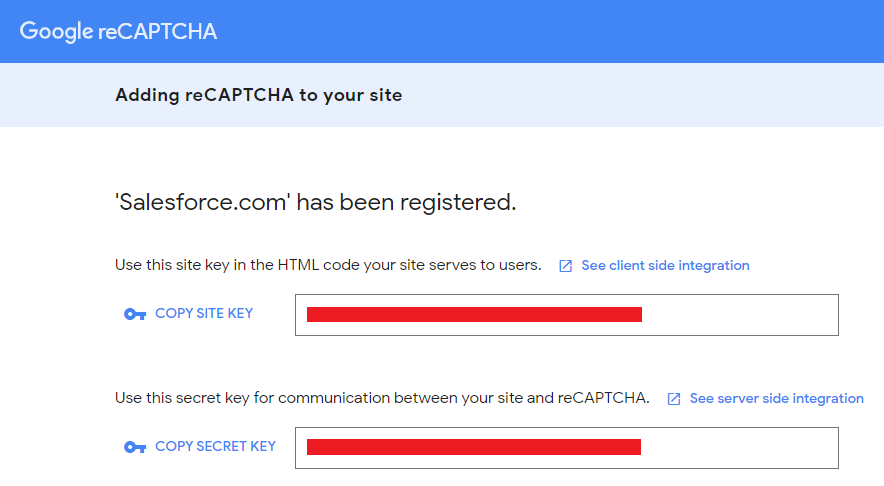
- Submit and get the Site Key & Secret Key


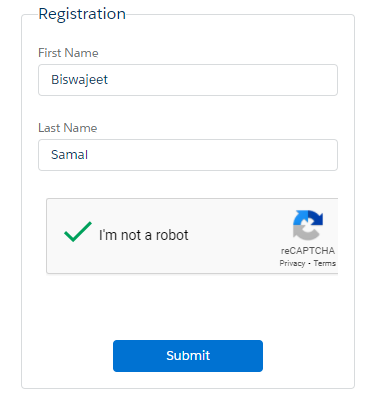
Create a VF page to configure Google reCAPTCHA in it and we have to embed the VF page in our lightning component.
GoogleReCaptcha VF Page:
<apex:page sidebar="false" showHeader="false" standardStylesheets="false" cache="false" id="pg" applyBodyTag="false" applyHtmlTag="false">
<html>
<head>
<script src='https://www.google.com/recaptcha/api.js?onload=onloadCallback&render=explicit' async='' defer=''/>
<script type='text/javascript'>
var verifyCallback = function(response){
parent.postMessage('VALID', 'https://biswajeet-dev-ed.lightning.force.com/');
};
var onloadCallback = function() {
grecaptcha.render('reCAPTCHAWidget', {
'sitekey' : 'ADD_YOUR_GOOGLE_RECAPTCHA_SITE_KEY',
'callback' : verifyCallback
});
};
</script>
</head>
<body>
<div id="reCAPTCHAWidget"></div>
</body>
</html>
</apex:page>
Embed the above created VF page in our lightning component to display Google reCAPTCHA.
Lightning Component:
<aura:component implements="flexipage:availableForAllPageTypes,force:appHostable,forceCommunity:availableForAllPageTypes" access="global">
<!--Attributes-->
<aura:attribute name="isDisable" type="Boolean" default="true"/>
<aura:attribute name="firstName" type="String"/>
<aura:attribute name="lastName" type="String"/>
<!--Handlers-->
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<div class="slds-m-around--xxx-large slds-align_absolute-center" style="width:70%;">
<fieldset class="slds-box slds-align_absolute-center" >
<legend id="newform" class="slds-text-heading--small login-heading">
Registration
</legend>
<lightning:input name="fName" label="First Name" value="{!v.firstName}"/>
<br/>
<lightning:input name="lName" label="Last Name" value="{!v.lastName}"/>
<br/>
<iframe src="/apex/GoogleReCaptcha" scrolling="no" frameborder="0" width="100%" allowtransparency="true"></iframe>
<div class="slds-align_absolute-center">
<lightning:button onclick="{!c.handleSubmit}" disabled="{!v.isDisable}" variant="brand" name="btnSubmit" label="Submit" />
</div>
</fieldset>
</div>
</aura:component>
Lightning JS Controller:
({
doInit : function(component, event, helper) {
var vfURL = 'https://biswajeet-dev-ed.lightning.force.com/';
window.addEventListener('message', function(event){
if(event.origin !== vfURL){
return;
}
if(event.data === 'VALID'){
component.set('v.isDisable', false);
}
}, false);
},
handleSubmit : function(component, event, helper) {
},
})