LWC Multi Step Wizard
Biswajeet
September 29, 2020 No Comments on LWC Multi Step Wizard
LWCWizard.html
<template>
<lightning-progress-indicator current-step={currentStep} type="base" variant="base">
<lightning-progress-step label="Step 1" value="1" onclick={handleOnStepClick}></lightning-progress-step>
<lightning-progress-step label="Step 2" value="2" onclick={handleOnStepClick}></lightning-progress-step>
<lightning-progress-step label="Step 3" value="3" onclick={handleOnStepClick}></lightning-progress-step>
</lightning-progress-indicator>
<template if:true={isStepOne}>
<div>
Step 1
</div>
</template>
<template if:true={isStepTwo}>
<div>
Step 2
</div>
</template>
<template if:true={isStepThree}>
<div>
Step 3
</div>
</template>
<template if:true={isEnablePrev}>
<lightning-button variant="base" label="Back" onclick={handlePrev}></lightning-button>
</template>
<template if:true={isEnableNext}>
<lightning-button label="Next" variant="brand" onclick={handleNext}></lightning-button>
</template>
<template if:true={isEnableFinish}>
<lightning-button label="Finish" variant="brand" onclick={handleFinish}></lightning-button>
</template>
</template>
LWCWizard.js
import { LightningElement, track} from 'lwc';
export default class LWCWizard extends LightningElement {
@track currentStep = '1';
handleOnStepClick(event) {
this.currentStep = event.target.value;
}
get isStepOne() {
return this.currentStep === "1";
}
get isStepTwo() {
return this.currentStep === "2";
}
get isStepThree() {
return this.currentStep === "3";
}
get isEnableNext() {
return this.currentStep != "3";
}
get isEnablePrev() {
return this.currentStep != "1";
}
get isEnableFinish() {
return this.currentStep === "3";
}
handleNext(){
if(this.currentStep == "1"){
this.currentStep = "2";
}
else if(this.currentStep = "2"){
this.currentStep = "3";
}
}
handlePrev(){
if(this.currentStep == "3"){
this.currentStep = "2";
}
else if(this.currentStep = "2"){
this.currentStep = "1";
}
}
handleFinish(){
}
}
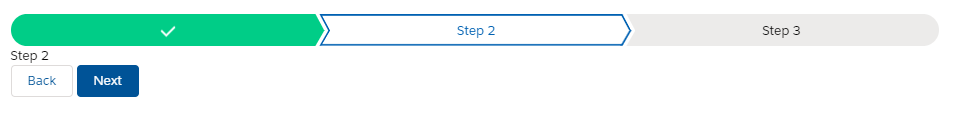
To create “base” style progress indicator you have need to add type="base" attribute in your lightning-progress-indicator tag in lightning component.

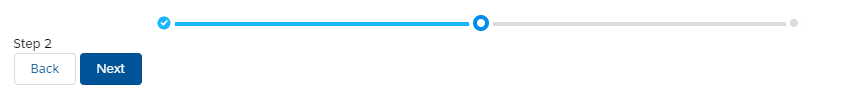
To create “path” style progress indicator you have need to add type="path" attribute in your lightning-progress-indicator tag in lightning component.