Lightning Component:
<aura:component>
<!--Component Start-->
<div class="slds-m-around_xx-large">
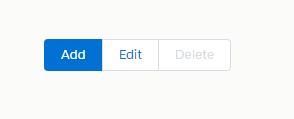
<lightning:buttonGroup>
<lightning:button label="Add" variant="Brand" onclick="{!c.handleAdd}" />
<lightning:button label="Edit" onclick="{!c.handleEdit}" />
<lightning:button label="Delete" disabled="true" onclick="{!c.handleDelete}" />
</lightning:buttonGroup>
</div>
<!--Component End-->
</aura:component>
Lightning JS Controller:
({
handleAdd : function(component, event, helper) {
var selectedButtonLabel = event.getSource().get("v.label");
alert("Button label: " + selectedButtonLabel);
},
handleEdit : function(component, event, helper) {
var selectedButtonLabel = event.getSource().get("v.label");
alert("Button label: " + selectedButtonLabel);
},
handleDelete : function(component, event, helper) {
var selectedButtonLabel = event.getSource().get("v.label");
alert("Button label: " + selectedButtonLabel);
}
})