Visualforce page’s lifecycle is, how the page is created and destroyed during the period of a user session. The lifecycle of a visualforce page is determined not just by the content of the page, but also by how the page was requested.
When a user views a Visualforce page, instances of the controller, extensions, and components associated with the page are created by the server. The order in which these elements are executed can affect how the page is displayed to the user.
There are two types of Visualforce page requests:
Visualforce Page Get Requests:
A get request is an initial request for a page either made when a user enters an URL or when a link or button is clicked that takes the user to a new page.
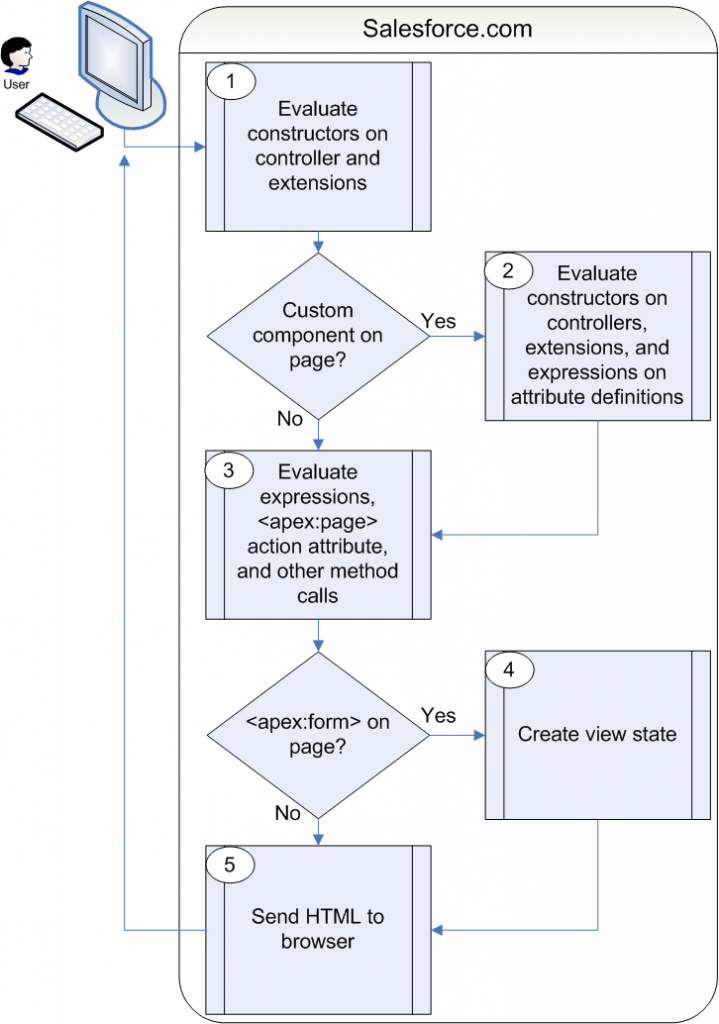
Order of Execution for Visualforce Page Get Requests: The following diagram shows how a Visualforce page interacts with a controller extension or a custom controller class during a get request:

In the diagram above the user initially requests a page, either by entering a URL or clicking a link or button. This initial page request is called the get request.
- The constructor methods on the associated custom controller/extension classes are called, instantiating the controller objects.
- If the page contains any custom components, they are created and the constructor methods on any associated custom controllers or controller extensions are executed. If attributes are set on the custom component using expressions, the expressions are evaluated after the constructors are evaluated.
- The page then executes any assignTo attributes on any custom components on the page. After the
assignTomethods are executed, expressions are evaluated, the action attribute on the component isapex:pageevaluated, and all other method calls, such as getting or setting a property value, are made. - If the page contains an
apex:formcomponent, all of the information necessary to maintain the state of the database between page requests is saved as an encrypted view state. The view state is updated whenever the page is updated. - The resulting HTML is sent to the browser. If there are any client-side technologies on the page, such as JavaScript, the browser executes them.
Note:
- Once a new get request is made by the user, the view state and controller objects are deleted.
- If the user is redirected to a page that uses the same controller and the same or a proper subset of controller extensions, a post back request is made. When a post back request is made, the view state is maintained.
Visualforce Page Postback Requests:
A postback request is made when user interaction requires a page update, such as when a user clicks on a Save button and triggers a save action.
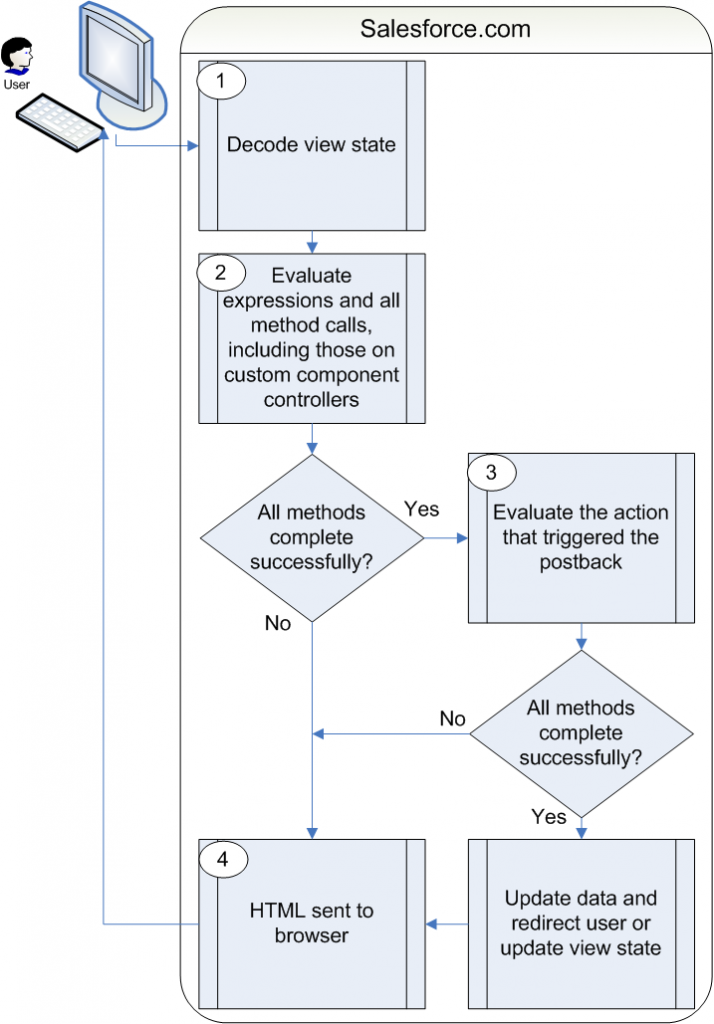
Order of Execution for Visualforce Page Postback Requests: The following diagram shows how a Visualforce page interacts with a controller extension or a custom controller class during a postback request:

- During a postback request, the view state is decoded and used as the basis for updating the values on the page. (A component with the
immediateattribute set totruebypasses this phase of the request. In other words, the action executes, but no validation is performed on the inputs and no data changes on the page.) - After the view state is decoded, Expressions are evaluated and set methods on the controller and any controller extensions, including set methods in controllers defined for custom components, are executed. If update is not valid due to validation rule or incorrect data type, data is not updated and page redisplay with error message.
- Data updated on action there is no evaluation for component attribute. (The action attribute on the component is not evaluated during a postback request. It is only evaluated during a get request.)
- The resulting HTML is sent to the browser.
Note:
- Once the user is redirected to another page, the view state and controller objects are deleted.
- You can use the
setRedirectattribute on apageReferenceto control whether a postback or get request is executed. IfsetRedirectis set totrue, a get request is executed. Setting it tofalsedoes not ignore the restriction that a postback request will be executed if and only if the target uses the same controller and a proper subset of extensions. IfsetRedirectis set tofalse, and the target does not meet those requirements, a get request will be made.